Figma plugins are extensions that enhance your web design experience. In our last post, we shared our top 5 Figma plugins that we use regularly. But there are have even more to share! In this post, we’ll introduce you to 5 more amazing Figma plugins for stock photos, typography, tables, avatars, and mockups. Let’s see how they can improve your design skills.
Unsplash (and Lummi)
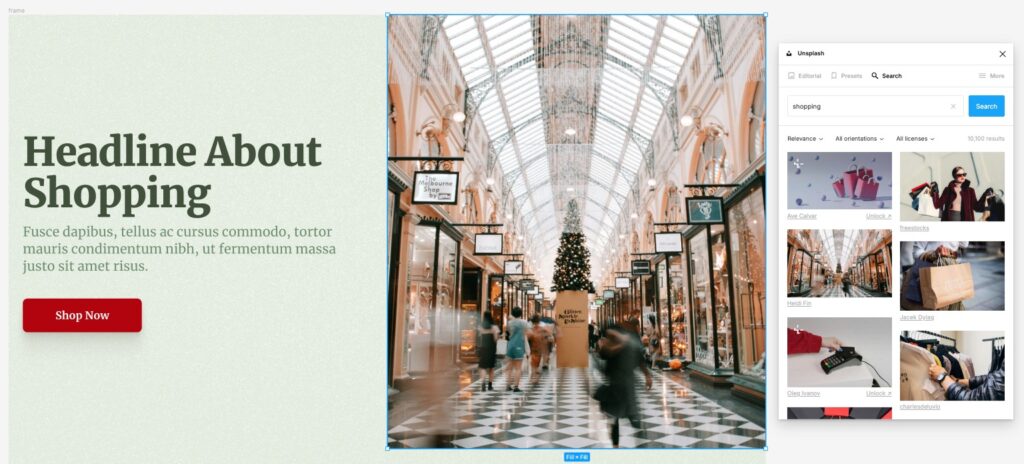
Stock photography is an essential part of web design. Ideally, you’d use images that showcase the actual company, real employees or the real products but, unfortunately, we don’t always have that luxury. Sometimes you have to use imagery that’s a little more vague to help convey the content. There are amazing paid stock photo sites which also have their role, being able to search and insert images directly into the design is a huge time-saver. Unsplash has a large collection of real photos uploaded by users and if you’re into trying out something AI generated, Lummi would be your choice.

Typescales
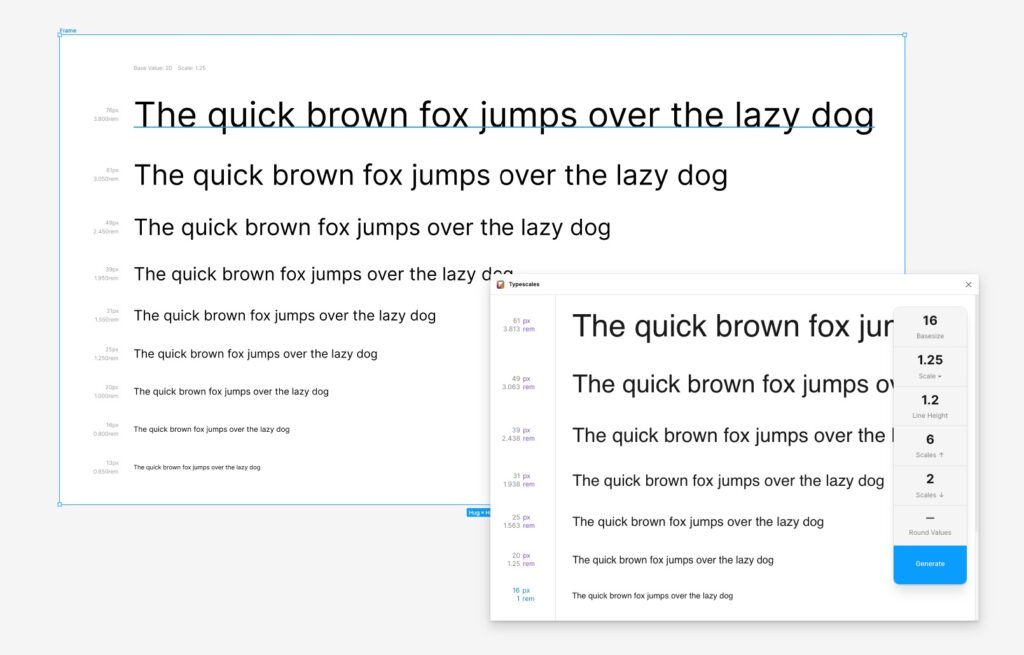
All web designers, and more and more non-designers, know that Typography is large part of the overall design. It can be very challenging in choosing which fonts to use but it can also be tough to figure out how large to make the type once you have it narrowed down. Typescales does all of the sizing for you automatically. All you have to do is choose your base font size and which scale you’d like to use and it’ll generate them all for you!

Table Creator
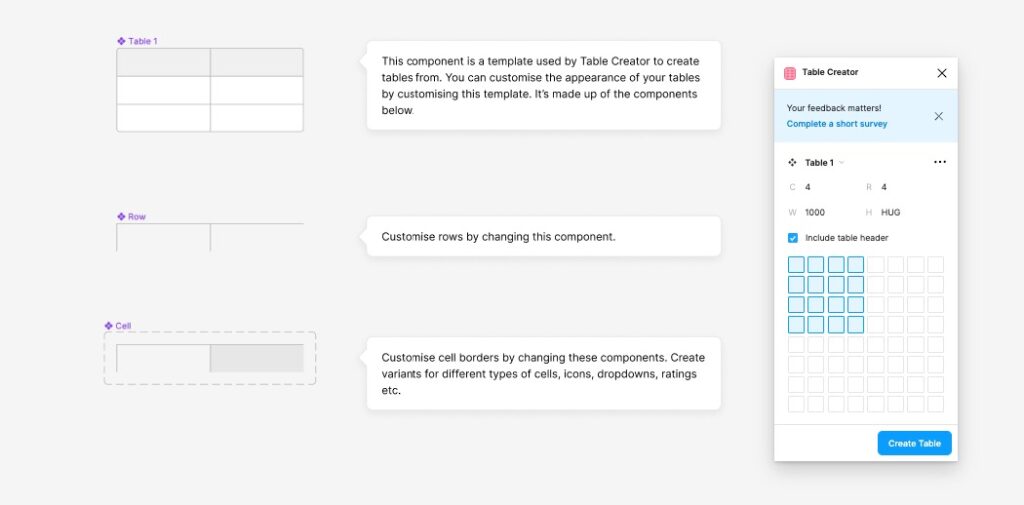
As much as we try to avoid it, sometimes tables just have to be used. Making a bunch of rectangles and aligning them can be a big waste of time. We’re sure you already figured it out but Table Creator saves you all of the time by creating the tables for you! You can even set up your initial styling before the table gets output.


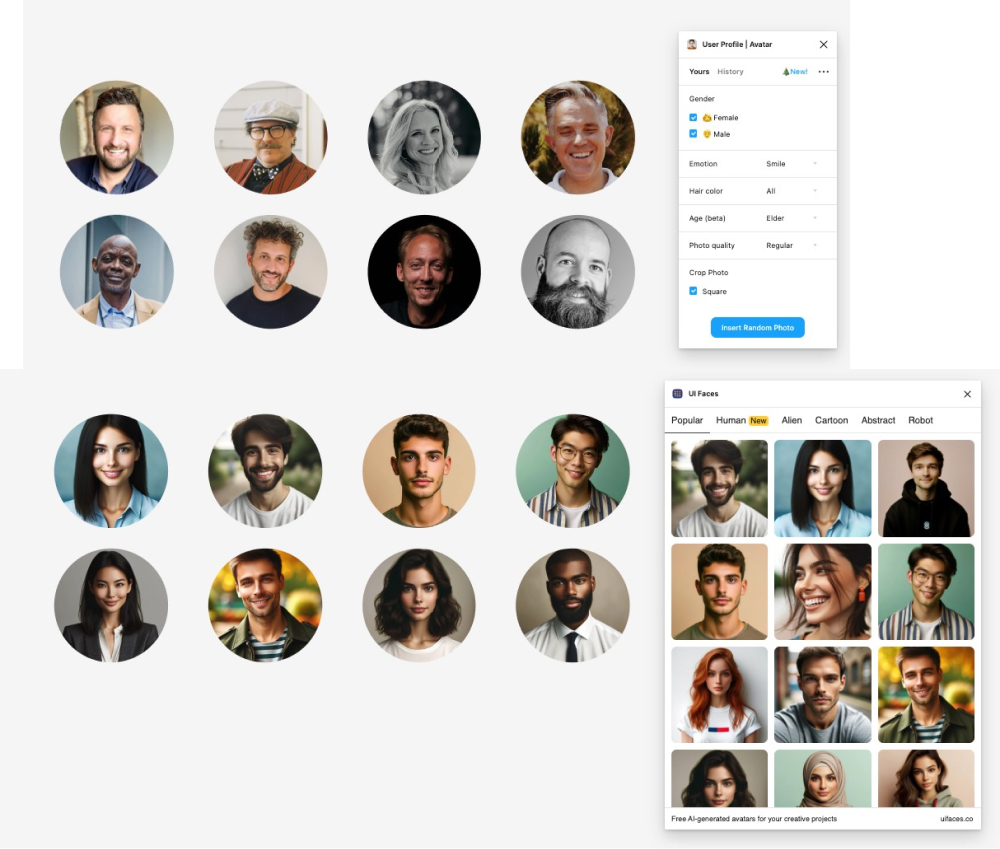
User Profile | Avatar (and UI Faces)
Sometimes, while designing, you just want to keep the flow going and don’t want to hold up the design waiting for some real headshot images. User Profile | Avatar is the perfect plugin. It lets you pick whether you’d like Male or Female photos, a general age range, and whether you’d like a smile or not. The real advantage to this too, is that you can select multiple placeholder shapes at once and the plugin will insert them all automatically. If you’d like some AI generated ones, UI Faces is the tool for the job.

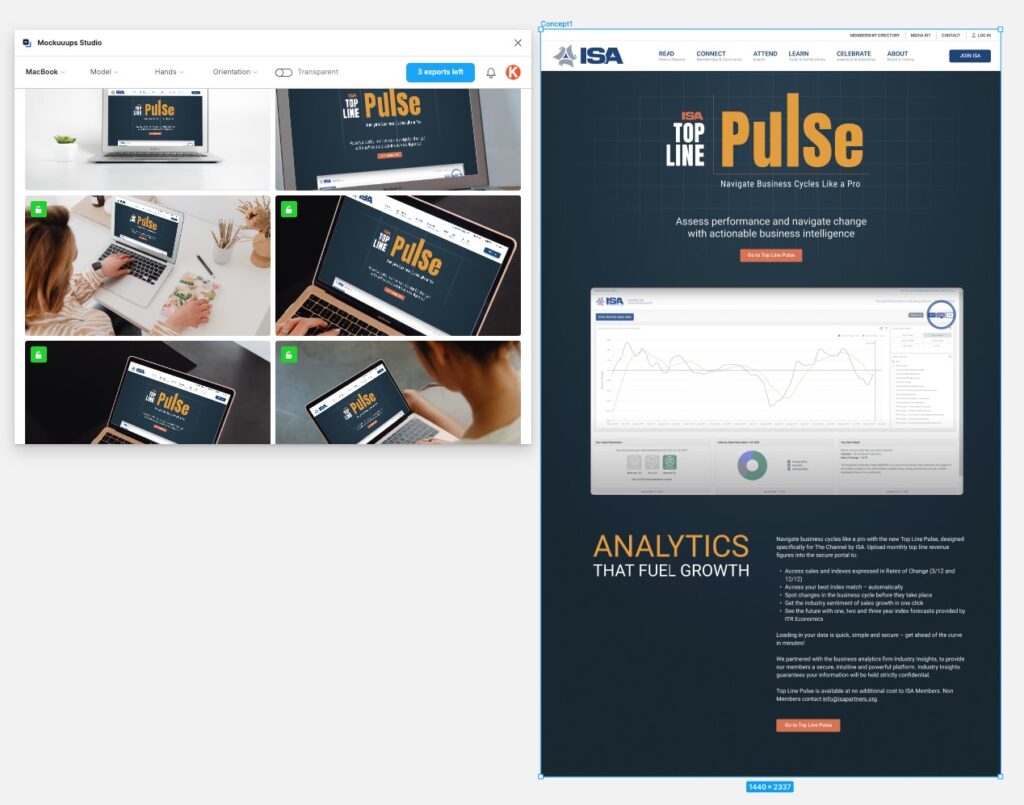
Mockuuups Studio
If you create a lot of case studies to show off your work, you know how time consuming it can be. Searching different sites for good mockups, downloading, unzipping, opening, placing your work. It’s a real pain. Mockuuups Studio throws out that entire workflow by adding your Figma frames directly into mockups! When we first saw this, we couldn’t believe what we were seeing!

Happy Designing
These are just some of the amazing Figma plugins that can make your web design process easier, faster, and more fun. Hopefully you found this post useful and learned something new. If you want to see more of our work and get in touch with us, we’d love to hear from you and help you with your web design needs. Thanks for reading and happy designing!