
As our studio began filling with festive holiday cheer, one question sat near. “What to do for our holiday campaign?” we asked with a smile. “How about a shakable snow globe!? That should keep folks entertained for a while.” kingdesignllc.com/snowglobe
Many wild ideas were thrown about during one of our team lunches. The idea for a holiday snow globe can be credited to Shanon, one of our very creative PMs, who posed the idea.
“What if we put ourselves in a digital snow globe and let people just shake us all around!?”
“PERFECT!”
“Wait… guys… can that actually be coded?”
“I’m sure we can figure it out. We can pretty much do anything.”
And this is why we love our team.
The Geek Stuff – How to Make Digital Snow?
There are 3,000 individual snowflakes in the globe, each with their own properties. By randomizing these properties, we were able to simulate a realistic snowfall effect. The size, shape, opacity, speed, and distance at which each flake falls is random. Like real snowflakes, no two flakes in our snow globe are exactly alike.
From the start, deep down, we knew that building a virtual snow globe would be a technical challenge. Our first idea for the snowfall effect was to use a JavaScript physics framework to render an ultra realistic experience, but time and complexity quickly nixed that idea, and we moved on to build everything from scratch.
Once the snowfall was in place, incorporating Santa’s little helpers was easy. We created different paths and rotation speeds for each person to follow once the globe is shaken. The program continuously iterates through each snowflake and person to update their position in the globe, so every shake will prompt movement from team members and falling snow alike.
Developing what we had collectively brainstormed was a task in and of itself. It’s easy to get carried away with a FUN project such as this, and, as we often suggest in our own client work, creating a phased approach often influences the most successful outcome. The idea that we can, and will, get to bigger and better things after our immediate goals are met helped push this project along to the final version we released.
// Adds a snow flake object
SnowFlakes.prototype.addFlake = function (width, height, x_pos, y_pos, move_y, move_x, move_x_speed, stop_chance, rotate_amount, front_flake, color) {
var newFlake = {
width: width, // Pixel value of width
height: height, // Pixel value of height
x_pos: x_pos, // X position to draw flake on canvas
y_pos: y_pos, // Y position to drawn flake on cavnas
move_y: move_y, // Downward movement speed in pixels per tick
move_x: move_x, // Wander amount in the X direction
move_x_speed: move_x_speed, // Left and right movement speed in pixels per tick
move_x_max: x_pos + move_x, // Max movement distance to the right in pixels
move_x_min: x_pos - move_x, // Max movement distance to the left in pixels
move_x_dir: !Math.floor((Math.random() * 2) + 0), // X movement direction - true == right, false == left
stop_chance: stop_chance, // 1 out of stop_chance for flake to pile at the bottom
stopped_falling: false, // Flag when flake has stopped falling and piled at the bottom
returning: false, // Flag when flake is moving upward when globe is shook
move_y_return_height: Math.floor((Math.random() * this.canvas.height) + 0), // Y position for flake to travel to when globe is shook
move_y_return: -Math.floor((Math.random() * 2) + 2), // Y speed in pixels per tick flake travels when globe is shook
move_x_speed_return: Math.floor((Math.random() * 2) + 2), // X speed in pixesl per tick flake travels when globe is shook
rotate_amount: rotate_amount, // Roation amount of flake
rotate_change: rotate_amount, // Rotation change amount per tick
front_flake: front_flake, // Flag if flake should render in front of images
color: color // Color of flake
}
this.flakes.push(newFlake);
};
Make it Look Awesome
After development kicked off, and we were more sound in the path to completion of this project, searching, selecting, and shooting images was the next step in our process.
The photography for this project was fun. To keep things interesting, we invited our team into our conference room, individually, and had them emulate the two “states” we needed for the globe: a resting state, used for their dormant, bottom-of-the-globe position, and a floating state, used for — you guessed it — floating around the globe. We thought it’d be fun to photograph each team member individually, so they could create the most ridiculous face they could think of, without being influenced by each other’s decisions. Oddly enough, everyone chose to emote a nearly identical face, which made the process even more enjoyable and funny.
Once our faces were captured on camera, one of our designers began isolating them in Photoshop. We experimented with a few different options for how we should present ourselves within the snow globe. In the end, putting our heads atop miniature elf bodies just felt…right.

Next came typography. Various solutions were tried, and scrapped. Ultimately, what we came up with is a simple heading, combined with a few festive fonts, creating a banner that’s simple enough to easily read, while holding up on any screen size.
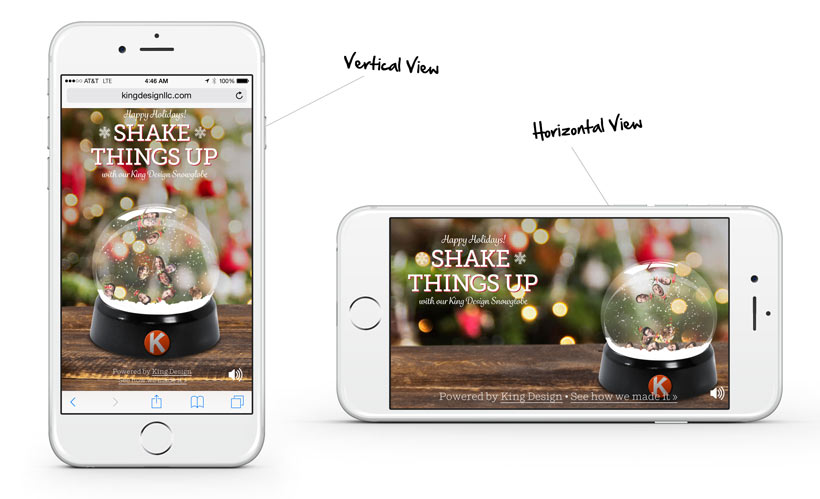
It’s Too Small on My Phone
Front-end development is the melding of back-end functionality with the aesthetics of design, making everything work cohesively as one experience. We’re pretty crazy about responsive design, and this project definitely tested our knowledge and patience. Utilizing multiple sized images for different devices, we made sure you’re good to go, no matter the device. One of the ways we did this was by serving up device-specific images and digital assets, so no mobile device is bogged down while downloading large images, and no desktop experience is serving up low-quality graphics. With such a unique and precise compositing influencing the scene of the snow globe, creating the breakpoints and fluid layout proved to be a very daunting and tedious process.

Shake it Like a Polaroid Picture
After the imagery was squared away, we moved on to our list of “final touches,” which was mostly comprised of add-ons and extras we thought up along the way — things we wanted to include to take our snow globe from good to great. One of the more hidden features we implemented is the ability to physically shake your mobile device to activate the shaking of the snow globe. While we aren’t expecting loads of users to initiate a shake in this fashion, we found it enjoyable to stash “easter eggs,” of sorts throughout this project, especially as it really started coming to life.
My Mom Doesn’t Get it
The last step of this project, prior to the final launch, was a very rigorous QA testing process. With so much creative and technical execution, we had to be sure that it performed exactly as designed when viewed on desktop, mobile, or tablet. Using www.browserstack.com along with Windows Virtual Machines, we tested different web browsers and operating systems. Additionally, we sent the globe out to a select group of beta testers, and got some super helpful feedback in return. Never underestimate the value of a fresh set of eyes on a project before a big launch. Our best QA tester is Mike’s technologically challenged, wonderfully adorable Mom. We know that if she can’t figure it out, it’s back to the drawing board. Luckily her response was “That’s so funny!!! I love it”. Phew…
We treated our holiday landing page as a creative outlet for us to enjoy, while also taking advantage of the opportunity to demonstrate what we’re capable of as a team. Here’s to shaking things up in 2015, and let us know what you think!