Ordering Lunch is a Pain – We Fixed That
Every Friday we gather for a group lunch. Lunch is great, but ordering for a large group of people is really hard. What do you all want? Where should we order from? Who’s calling it in? That’s not too bad unless half the people want pizza and the other half want falafels. What if we built an app that listed all of the local restaurants and allowed our team to vote on a location and place their order? Ah ha! Perfect time to use our skills to plan, design, and build a web app. Let’s call it GrubGrab!
We treated this as a product we were building for a client. We started our process by asking questions about functional requirements, core features, quality of life features, user interface, and user experience. After getting input from across the team and some ideas of where we could take this in the future, we set out to build the prototype. Starting with the database, we included things like events, users, votes, restaurants, and orders. Then, we built out an API using the PHP Slim framework to interact with the database with actions to get events, submit votes, submit orders, etc. Then we moved onto the front end of the application with very basic HTML, CSS, and Javascript for our AJAX to display our options and results, and allow the user to submit their vote and orders.

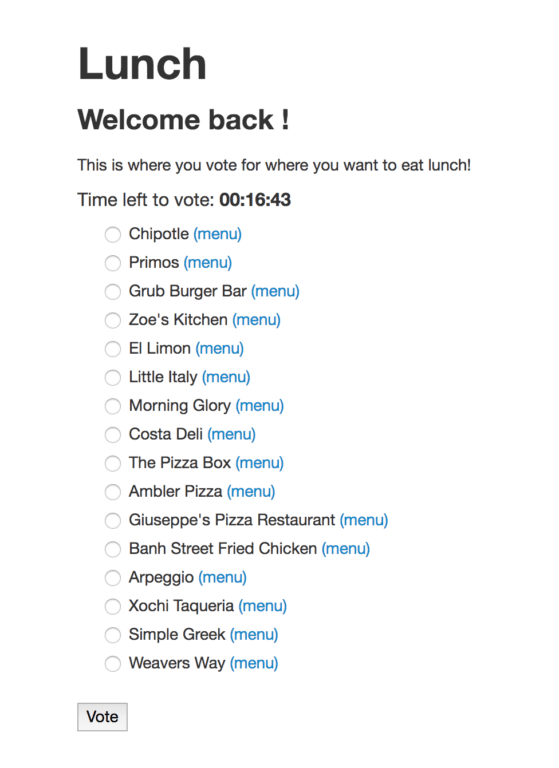
Friday came around and we gave our prototype it’s first test run. Things went well overall, but there was plenty of room for improvement. Over the next few weeks, we fixed bugs, added some features, cleaned up the very basic UI, and eventually landed on a prototype that worked well and that was laid out in an intuitive way. This is when we were ready to start building out the final product from our prototype.
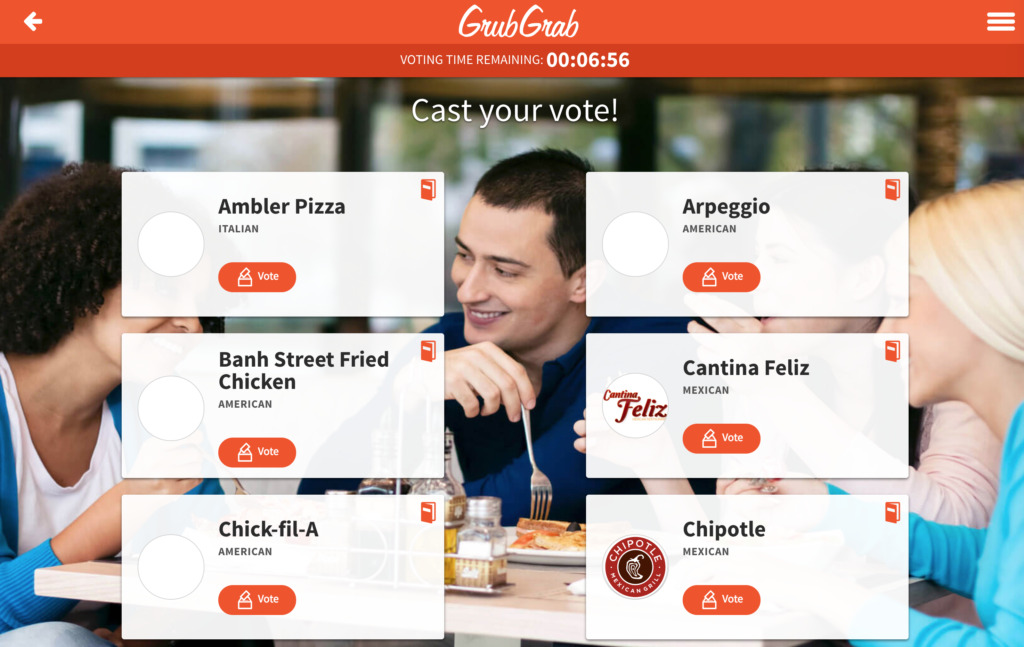
Our designers worked on final UI styles while our developers worked on making the code more reusable and production ready—Adding in proper authentication, using Javascript templates with Handlebars, setting up proper error handling and logging, and cleaning up the code whenever possible. The design was ready to implement after some meetings to optimize the balance of function and design. Implementing the design required some updates to markup and a build out of the CSS, then finally our app was ready!

We used this version of GrubGrab for more than a year. It served our purposes well for that time. But like all products, it wasn’t perfect and we slowly gathered our internal feedback over this time about the user experience. Some changes were minor and were implemented right away, others were much larger and we stashed them away for a larger iteration. About this time Javascript frameworks were becoming very big in the industry. It was the perfect time to solve these larger issues while learning and implementing one of these new frameworks.
In the next post, we’ll discuss our process for picking a framework, the hurdles we faced, and finally our success with React.